



Copyright © 1997-2001 Bob Friesenhahn (bfriesen@simple.dallas.tx.us)
This work may be used for any purpose, public or private, provided that this work or derivations thereof are attributed to its original authors.
| 1 Introduction | WebMagick basics | |
| 2 General | Options that control basic processing | |
| 3 Paths | Directory path options | |
| 4 File Names | File name options | |
| 5 Server-Side Imagemaps | Server-side imagemap options | |
| 6 Thumbnail Caching | Thumbnail caching options | |
| 7 Montage Options | Montage (thumbnail page) options | |
| 8 HTML Options | HTML generation options | |
| 9 String Customization | Customizing (localizing) displayed strings | |
| 10 Authors | WebMagick maintainer and friends | |
| 11 Obtaining WebMagick | Where to obtain WebMagick and the packages it requires | |
| 12 Installing WebMagick | ||
| Option Index | Option variable index | |
| Argument Index | Command-line argument index | |
| Concept Index | Concept index | |
— The Detailed Node Listing — General | ||
|---|---|---|
| 2.1 Display Help | List options | |
| 2.2 Specify Source Directory | Specify source directory | |
| 2.3 Enable Verbose Output | Display progress verbosely | |
| 2.4 Enable Debug Output | Display debug messages | |
| 2.5 Sub-Directory Processing | Control sub-directory processing | |
| 2.6 Forcing Output To Be Generated | Override WebMagick’s work avoidance algorithms | |
Sub-Directory Processing | ||
| 2.5.1 Recurse Sub-Directories | Control recursion into sub-directories | |
| 2.5.2 Prune Directory | Skip sub-directory and its children | |
| 2.5.3 Ignore Directory | Skip generating output for directory | |
| 2.5.4 Ignore FrontPage | Ignore FrontPage directories | |
Forcing Output To Be Generated | ||
| 2.6.1 Force Generation Of Thumbnail Cache | Force cached thumbnails to be updated | |
| 2.6.2 Force Generation Of HTML Files | Force generated HTML to be updated | |
| 2.6.3 Force Generation Of Montage | Force thumbnail montages to be updated | |
Paths | ||
| 3.1 URL Computation | Define how URLs are generated | |
URL Computation | ||
| 3.1.1 Specify Server Root Path | Location of server’s root | |
| 3.1.2 Specifying Root Prefix | URL prefix to server’s root | |
| 3.1.3 Specifying WebMagick Icon Location | Specify offset to WebMagick icons | |
File Names | ||
| 4.1 Specifying Icon File Names | Specify icon and background file names | |
| 4.2 Index File Base Name | Specify base name for visible HTML index | |
| 4.3 Specifying README File Name | Specify filename for directory README | |
| 4.4 Page Index File Name | Specify base name for per-page HTML | |
| 4.5 Specifying Sub-Directory Titles | Specify filename that contains directory titles | |
Server-Side Imagemaps | ||
| 5.1 Imagemap Program | Specify URL to server-side imagemap program | |
| 5.2 Imagemap Type | Specify server-side imagemap type | |
Thumbnail Caching | ||
| 6.1 Enable Caching | Enable thumbnail caching | |
| 6.2 Cache Directory | Specify thumbnail cache directory name | |
| 6.3 Cache Thumbnail Format | Specify thumbnail image format | |
| 6.4 Cache Thumbnail Geometry | Specify thumbnail image geometry | |
| 6.5 Cache Minimum Image Size | Specify cross-over point before trying JPEG | |
Montage Options | ||
| 7.1 The Anatomy Of A Montage | The Anatomy of a montage | |
| 7.2 Montage Geometry | Specify montage geometry | |
| 7.3 Montage Image Format | Specify montage format | |
| 7.4 Montage Colors | Specify montage colors | |
| 7.5 Thumbnail Imaging | Specify montage thumbnail imaging options | |
| 7.6 Thumbnail Label Options | Specify montage thumbnail label options | |
| 7.7 Thumbnail Processing Hooks | Specify pre/postprocessing options for thumbnails | |
Montage Geometry | ||
| 7.2.1 Columns | Specify montage columns | |
| 7.2.2 Rows | Specify montage rows | |
Montage Image Format | ||
| 7.3.1 GIF/JPEG Transition Point | Specify GIF/JPEG size transition point | |
| 7.3.2 Force GIF Format | Always use GIF format for montages | |
Montage Colors | ||
| 7.4.1 Thumbnail Foreground Color | Specify thumbnail foreground color | |
| 7.4.2 Thumbnail Background Color | Specify thumbnail background color | |
| 7.4.3 Thumbnail Transparent Color | Specify thumbnail transparent color | |
| 7.4.4 Thumbnail Frame Color | Specify thumbnail frame color | |
| 7.4.5 Thumbnail Frame Border Color | Specify thumbnail border color | |
| 7.4.6 Quantize To Netscape Color Cube | Quantize montage to Netscape 216 color cube | |
Thumbnail Imaging | ||
| 7.5.1 Enable Thumbnail Frame | Enable decorative frames around thumbnails | |
| 7.5.2 Enable Thumbnail Shadows | Enable decorative shadows under thumbnails | |
| 7.5.3 Thumbnail Frame Border Width | Specify thumbnail border width | |
| 7.5.4 Thumbnail Background Texture | Specify montage background image | |
| 7.5.5 Thumbnail Geometry | Specify thumbnail geometry | |
| 7.5.6 Thumbnail Gravity | Specify thumbnail placement | |
| 7.5.7 Thumbnail Composition Algorithm | Specify thumbnail imaging algorithm | |
| 7.5.8 Thumbnail Zoom Filter | Specify zoom filter to use for reductions | |
Thumbnail Label Options | ||
| 7.6.1 Thumbnail Labels | Specify thumbnail titles | |
| 7.6.2 Thumbnail Label Format | Specify thumbnail label format | |
| 7.6.3 Thumbnail Label Width | Specify thumbnail label truncation width | |
| 7.6.4 Thumbnail Label Font | Specify thumbnail label font | |
Thumbnail Processing Hooks | ||
| 7.7.1 Read Failure Hook | Specify image read-failure hook | |
| 7.7.2 Thumbnail Post-processing Hook | Specify thumbnail pre-processing hook | |
| 7.7.3 Thumbnail Pre-Processing Hook | Specify thumbnail post-processing hook | |
HTML Options | ||
| 8.1 HTML Content | Specify HTML page contents | |
| 8.2 Text Colors | Specify HTML text colors | |
| 8.3 HTML Link Colors | Specify HTML link colors | |
| 8.4 Frame Options | Specify frame options | |
| 8.5 HTML Meta Tags | Specify HTML meta tags | |
HTML Content | ||
| 8.1.1 Allow Configuration | Allow user configuration | |
| 8.1.2 JavaScript Mode | Enable JavaScript output | |
| 8.1.3 Table Mode | Use tables instead of imagemaps | |
| 8.1.4 README File Treatment | Control README file visibility | |
| 8.1.5 Address Information | Specify an address field | |
| 8.1.6 Anonymize | Protect the author’s reputation | |
| 8.1.7 Page Header | Specify HTML page header | |
| 8.1.8 Page Title | Specify HTML page title | |
| 8.1.9 Stylesheet | Specify a URL to a Cascading Style Sheet | |
| 8.1.10 Directory Page Template (No Frames) | Directory page template (unframed) | |
| 8.1.11 Directory Page Template (Framed) | Directory page template (framed) | |
| 8.1.12 Per-Image HTML | ||
Per-Image HTML | ||
| 8.1.12.1 Enable Per-image HTML | ||
| 8.1.12.2 Per-image HTML extension | ||
| 8.1.12.3 Per-image HTML Nav Buttons | ||
| 8.1.12.4 Per-image Picture Title | ||
| 8.1.12.5 Per-image Picture Title Start HTML | ||
| 8.1.12.6 Per-image Picture Title End HTML | ||
| 8.1.12.7 Default Frame Target | ||
| 8.1.12.8 Extra Top HTML | ||
| 8.1.12.9 Extra Bottom HTML | ||
Text Colors | ||
| 8.2.1 Thumbnail Frame Background Color | Specify thumbnail page background color | |
| 8.2.2 Thumbnail Frame Text Foreground Color | Specify thumbnail page foreground color | |
| 8.2.3 Directory Frame Text Color | Specify directory page foreground color | |
| 8.2.4 Directory Frame Background Color | Specify directory page background color | |
HTML Link Colors | ||
| 8.3.1 Thumbnail Frame Active Link Color | Specify thumbnail page active link color | |
| 8.3.2 Thumbnail Frame Un-visited Link Color | Specify thumbnail page un-visited link color | |
| 8.3.3 Thumbnail Frame Visited Link Color | Specify thumbnail page visited link color | |
| 8.3.4 Directory Frame Active Link Color | Specify directory page active link color | |
| 8.3.5 Directory Frame Un-Visited Color | Specify directory page un-visited link color | |
| 8.3.6 Directory Frame Visited Color | Specify directory page visited link color | |
Frame Options | ||
| 8.4.1 Enable Frames | Enable frames | |
| 8.4.2 Enable Frame Borders | Enable frame borders | |
| 8.4.3 Frame Border Thickness | Specify frame border thickness | |
| 8.4.4 Frame Margin Height | Specify frame margin height | |
| 8.4.5 Frame Margin Width | Specify frame margin width | |
| 8.4.6 Frame Style | Specify frame style (layout) | |
HTML Meta Tags | ||
| 8.5.1 Meta-Tag Author | Specify AUTHOR meta-tag | |
| 8.5.2 Meta-Tag Charset | Specify CHARSET meta-tag | |
| 8.5.3 Meta-Tag Classification | Specify CLASSIFICATION meta-tag | |
| 8.5.4 Meta-Tag Description | Specify DESCRIPTION meta-tag | |
| 8.5.5 Meta-Tag Expires | Specify EXPIRES meta-tag | |
| 8.5.6 Meta-Tag Key-Words | Specify KEYWORDS meta-tag | |
Installing WebMagick | ||
| 12.1 Basic Installation | ||
| 12.2 Installation Names | ||
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
WebMagick creates HTML index files and imagemaps corresponding to a directory of image files. WebMagick is ideal for making large image collections available on the net or for just using your Web browser for browsing images.
Configuration options are derived from either the command line (options
prefixed with ‘-’, ‘--’, or ‘+’), configuration file
($opt_ options), or internal defaults ($opt_
options). Some arguments (like X11 font
specifications) seem to confuse PERL’s getopt function. When this
happens, try using the syntax --option=arg to avoid any confusion
caused by a space.
The default configuration file name is ‘.webmagickrc’.
Configuration files are written in PERL syntax and are sourced via
PERL’s eval statement. When WebMagick is executed, it first
reads files listed in the @global_option_files array
(‘/etc/webmagickrc’ and ‘$HOME/.webmagickrc’ by default). When
a directory is processed, WebMagick will process any
‘.webmagickrc’ files found in the path from the server’s root
directory (specified by $opt_rootpath ()) to the
directory being processed. All configuration options are additive.
Evaluation order (inverse of precedence) is as follows :
@global_option_files
(default ‘/etc/webmagickrc’ and ‘$HOME/.webmagickrc’)
Webmagickrc files are evaluated in path order from server root to current directory. This allows sub-directories to "inherit" the configuration of parent directories.
Each directory is processed with items 1 & 2 already complete.
In general, WebMagick’s defaults produce nice output. However,
the options $opt_prefixpath (), $opt_rootpath
(), $opt_iconpath (),
$opt_htimage (), and $opt_maptype
() must be configured on a per-site basis so please
read the documentation on these options and perform the required
configuration before executing the program.
A key configuration/installation issue is that WebMagick depends on the image files being on the same filesystem as the icons. The reason for this limitation is that this allows WebMagick to determine the mapping between the physical disk and the server’s URLs. If someone knows a better algorithm than this one, please let the author know.
By default the output files of WebMagick for the first page are as follows (second page replaces ’1’ with ’2’, etc.):
index.htmlMain (default server index) HTML index file.
indexjs.htmlJavascript master index file (name currently hard-coded).
.cacheThumbnail cache directory.
.indexdir.htmlHTML page that displays directory frame.
.indexjs.htmlHTML file to load JavaScript source into browser.
.index.plWebMagick status file (in PERL format). Re-generated per run. May be used by other programs to produce additional HTML output.
.index.jsJavaScript variables file (similar to status file but in JavaScript).
.index1.htmlHTML page that displays thumbnail frame.
.index1.gifMontaged images (thumbnails) in GIF format.
.index1.jpgMontaged images (thumbnails) in JPEG format.
.index1.mapServer-side imagemap (clickable map) file.
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
| 2.1 Display Help | List options | |
| 2.2 Specify Source Directory | Specify source directory | |
| 2.3 Enable Verbose Output | Display progress verbosely | |
| 2.4 Enable Debug Output | Display debug messages | |
| 2.5 Sub-Directory Processing | Control sub-directory processing | |
| 2.6 Forcing Output To Be Generated | Override WebMagick’s work avoidance algorithms |
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
$opt_help=1
--help
Display usage message.
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
$opt_srcdir=path
--srcdir path
Image directory to process or start recursion at (default current directory). Specify this option (usually on the command line) if the directory you want to process is not the current directory. This simply causes WebMagick to change directories before starting processing.
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
$opt_verbose=1
--verbose
Normally WebMagick prints only the directory names for directories it processes. Selecting the verbose option displays the number of images and sub-directories in the directory as well as the number of pages to be generated, and the current page number. It will also show the current image index WebMagick is currently creating as a progress report.
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
$opt_debug=1
--debug
Print debugging messages.
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
| 2.5.1 Recurse Sub-Directories | Control recursion into sub-directories | |
| 2.5.2 Prune Directory | Skip sub-directory and its children | |
| 2.5.3 Ignore Directory | Skip generating output for directory | |
| 2.5.4 Ignore FrontPage | Ignore FrontPage directories |
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
$opt_recurse=1
--recurse
Recurse directory tree (default off). The default is to only process the current directory, generating appropriate links for sub-directories and the parent directory. Selecting this option causes WebMagick to recurse through sub-directories as well.
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
$opt_prune=1
If $opt_prune is set in a directory’s ‘.webmagickrc’ file (default
off), then sub-directories below that directory will not be processed by
WebMagick when operating in the recursive mode.
, for details on how to skip a
directory rather than prune it.
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
$opt_ignore=1
If $opt_ignore is set in a directory’s ‘.webmagickrc’ file (default
off), then that directory will not be processed (but will still be
linked to). If recursion is enabled, then recursion will continue into
any sub-directories. This provides support for subdirectories with HTML
files which are generated by other means. also $opt_indexname.
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
$opt_ignorefp=1
--ignorefp
If $opt_ignorefp is used, sub-directories with names like
‘_vti_bin’ will be ignored. MS FrontPage creates these
directories which begin with an underscore followed by a lowercased
letter (_[a-z]).
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
WebMagick uses algorithms similar in concept to those used by
make to try to only do required processing. Occasionally due to
modification of a parameter that WebMagick doesn’t track or due
to external modification of file modification times, WebMagick will skip
doing an update that it should have done. In these cases, options are
provided to force WebMagick to perform a task.
| 2.6.1 Force Generation Of Thumbnail Cache | Force cached thumbnails to be updated | |
| 2.6.2 Force Generation Of HTML Files | Force generated HTML to be updated | |
| 2.6.3 Force Generation Of Montage | Force thumbnail montages to be updated |
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
$opt_forcecache=1
--forcecache
Force cache files to be generated (default off). Without this option,
WebMagick will only re-generate cache files if the source file
is newer. In order for this option to take effect, a montage must be
generated and $opt_cache must be set to a non-zero value. The
‘--forcemontage’ option should be used to force montages.
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
$opt_forcehtml=1
--forcehtml
Force HTML files to be generated (default off). Without this option, WebMagick will only re-generate HTML files as required.
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
$opt_forcemontage=1
--forcemontage
Force montage (default false). Without this option, WebMagick will only re-generate montages as required.
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
| 3.1 URL Computation | Define how URLs are generated |
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
| 3.1.1 Specify Server Root Path | Location of server’s root | |
| 3.1.2 Specifying Root Prefix | URL prefix to server’s root | |
| 3.1.3 Specifying WebMagick Icon Location | Specify offset to WebMagick icons |
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
$opt_rootpath=path
--rootpath path
Absolute path to server root directory (NCSA/Apache DocumentRoot) or the
users Home page directory. This must be an absolute path (starting with
‘/’) to the top of the WWW directory tree WebMagick will be
processing in. If this value is specified incorrectly,
WebMagick will generate incorrect URLs.
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
$opt_prefixpath=path
--prefixpath path
The prefix to prepend to all URLs to specify the WWW location of
$opt_rootpath (). For directories under the WWW
server’s root directory (‘/’) this is a empty string (""). For a
user’s personal pages this is the URL path to their home pages (usually
‘/~username’ equating to ‘~/public_html’, but may be
configured differently on your server).
If a relative URL can be computed then this option is not actually used. It however must be used if the WebMagick icon images are not in the same logical WWW directory tree as the directories WebMagick is processing. (See the next option).
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
$opt_iconpath=path
--iconpath path
This is the relative path from the top of the WWW directory tree
specified in $opt_rootpath (). If this value is
specified incorrectly then WebMagick will generate incorrect
URLs for its icons.
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
| 4.1 Specifying Icon File Names | Specify icon and background file names | |
| 4.2 Index File Base Name | Specify base name for visible HTML index | |
| 4.3 Specifying README File Name | Specify filename for directory README | |
| 4.4 Page Index File Name | Specify base name for per-page HTML | |
| 4.5 Specifying Sub-Directory Titles | Specify filename that contains directory titles |
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
%opt_icons=( 'id', 'filename', …
This is a hash table of all the images used directly by
WebMagick and located in the $opt_iconpath () directory. The elments are pairs of icon ‘id’s and the
filename of the image. The ‘id’s currently used internally by
‘WebMagick’ are: ‘background’, ‘dirbackground’,
‘prev’, ‘next’, ‘next_grey’, ‘up’, ‘help’, and
‘ball’. These IDs are used as follows:
backgroundthumbnail frame background image
dirbackgrounddirectory frame background image
prevlink to previous page
nextlink to next page
next_graylink to next page (when there isn’t one)
uplink to parent directory up
helplink to help Readme File (if it exists)
balla decorative ball. If no definition exists (array element is left undefined) then the ball is not displayed in preference to unadorned text.
By default the ‘background’ and ‘dirbackground’ options are undefined which results in no background images being defined.
Other images can also be defined in the hash table and WebMagick will automatically process those images along with the images it uses, to generate the icon URL and size infomation. This information can then be used in the various special formating options to add extra, or special purpose links.
An alternative way to define entries (particularly useful in directory ‘.webmagickrc’ files) is to define (or undefine) individual hash table entries.
Use syntax similar to
$opt_icons{'background'} = 'background.gif';
to add a background image to the thumbnail page or override an existing definition.
Use syntax similar to
undef $opt_icons{'background'};
to undefine an existing definition for the image corresponding to ‘background’. This can be useful if the default is to display a background image but you want to turn off the background image for a particular sub-directory tree.
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
$opt_indexname=filename
--indexname filename
Base name of the master index files (default server index), usually set to ‘index.html’. This is also the filename WebMagick will look for in sub-directories and parent directory ‘.webmagickrc’ files as the document to make links to.
EG: If a directory is not processed by WebMagick, by either never
running WebMagick on that directory, or the option
$opt_ignore has been set, then setting $opt_indexname will
specify the document WebMagick created index files of OTHER
directories should link to.
If you do not want WebMagick to ever link to this directory then setting
the $opt_indexname to ‘NOLINK’ will will prevent
WebMagick index files in other directories from linking to this
directory.
If you want WebMagick to entirely ignore a particular directory tree, even during recursion of the surrounding directories, then you can use the following options in its ‘.webmagickrc’ file:
# # .webmagickrc -- WebMagick is not to process or even link # to this directory tree # $opt_indexname = 'NOLINK'; # Do not link to this directory $opt_ignore = 1; # Do not generate WebMagick image indexes $opt_prune = 1; # Don't recurse into sub-directories
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
$opt_readme=filename
--readme filename
Name of directory information file (default ‘README.html’). If this file exists in the directory, then it will be displayed in preference to the first page of images and a link will appear in the directory frame which links to the image index. Typically the contents of this file describe the images to be viewed.
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
$opt_pageindexname=string
--pageindexname string
Base name of page-related index files (default ‘.index’). This name is used as the prefix for all generated files except for the main index file. The default naming creates these as hidden files (UNIX convention).
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
$opt_dirindexname=filename
--dirindexname filename
Specify the file name to contain the directory-name to title
cross-reference for naming sub-directories (default file name
‘.dirindex’). If this file exists, then dirtext will replace
dirname if dirname is found in the file. This provides the
ability to use user-specified text rather than actual sub-directory
names. The order specified by this file is used to sort directory names.
If an entry for a directory is not in this file, then that directory name
is sorted alphbetically with relation to the other directory names.
The format of the file is:
dirname dirtext
With dirname representing the directory name and dirtext
representing the replacement link text.
It is wise to limit the length of dirtext to fit within the
limitations of the directory frame.
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
| 5.1 Imagemap Program | Specify URL to server-side imagemap program | |
| 5.2 Imagemap Type | Specify server-side imagemap type |
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
$opt_htimage=path
--htimage path
Specify imagemap CGI program URL (set to '' for none). Older servers
(e.g. CERN and old NCSA) require an external program to handle
server-side imagemaps. These programs are usually supplied with a full
URL to the referenced file. Newer servers have server-side imagemap
support built-in and can accept URLs relative to the current
directory. If you have a modern server, then specify this value as a
null string (just hit <RETURN> when running the configure script).
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
$opt_maptype=maptype
--maptype maptype
Specify server-side map type (set to "ncsa" or "cern"). NCSA and Apache servers require "ncsa". CERN requires "cern". Phttpd can use either format.
NCSA format looks similar to:
default .index1.html rect scooby1.gif 440,0 549,128
while CERN format looks similar to:
default .index1.html rect (440,0) (549,128) scooby1.gif
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
| 6.1 Enable Caching | Enable thumbnail caching | |
| 6.2 Cache Directory | Specify thumbnail cache directory name | |
| 6.3 Cache Thumbnail Format | Specify thumbnail image format | |
| 6.4 Cache Thumbnail Geometry | Specify thumbnail image geometry | |
| 6.5 Cache Minimum Image Size | Specify cross-over point before trying JPEG |
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
$opt_cache
--cache
Enable thumbnail caching. This is good for a 5X reduction in processing time when a single image is added or removed from a directory since thumbnails are cached in reduced form.
As an added benefit, WebMagick can share its cache with John
Bradley’s xv image manipulation program (Visual Schnauzer
feature) if configuration values are set as follows:
$opt_cacheformat= 'P7'; $opt_cachegeom = 80x60; $opt_cachedir = '.xvpics';
Sharing the cache with xv is only feasable if all of the
images being cached are compatable with xv (ImageMagick
supports many more formats than xv). A further drawback of
sharing the cache with xv is that xv is limited to
thumbnails with a geometry of 80x60 which may be small for your tastes
(I prefer larger).
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
$opt_cachedir=dirspec
--cachedir dirspec
Specify subdirectory name to cache thumbnails in (default ‘.cache’).
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
$opt_cacheformat=imageformat
--cacheformat imageformat
Specify the format that cached thumbnails are saved in. Can be any format that ImageMagick knows how to read and write. The default is ’JPEG’ which works well for photorealistic images.
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
$opt_cachegeom=geometry
--cachegeom geometry
Specifies the geometry specification for cached thumbnails. The default
is to use the value specified by $opt_thumbgeometry (). If a smaller value is used, there will be more unused space
around the montaged thumbnails. Use of a larger value than the thubnail
geometry is to be avoided because the cached thumbnail will still have
to be reduced for the montage, costing both time and thumbnail quality.
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
$opt_cachemin=minsize
--cachemin minsize
Specifies the original Image size (in total pixels) over which caching will be used. For images smaller than this size, WebMagick will use the original image in the Montage and no thumbnail will be cached. The default value is 60,000 which is equivalent to a 300 x 200 image.
Selecting a value for this option is a judgement call based on space vs time. If a small value is selected, the initial run will be slower and more disk space will be consumed by thumbnails. However, subsequent updates should be faster since more thumbnails are already reduced. If a large value is selected, then less disk space will be consumed, the first pass will be faster, and subsequent passes will be slower.
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
| 7.1 The Anatomy Of A Montage | The Anatomy of a montage | |
| 7.2 Montage Geometry | Specify montage geometry | |
| 7.3 Montage Image Format | Specify montage format | |
| 7.4 Montage Colors | Specify montage colors | |
| 7.5 Thumbnail Imaging | Specify montage thumbnail imaging options | |
| 7.6 Thumbnail Label Options | Specify montage thumbnail label options | |
| 7.7 Thumbnail Processing Hooks | Specify pre/postprocessing options for thumbnails |
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
A montage is a single image which is composed of thumbnail images layed out in a grid. The size of the montage image is determined by the size of the individual thumbnails and the number of rows and columns in the grid.
The following figure shows a montage consisting of three columns and two rows of thumbnails:

| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
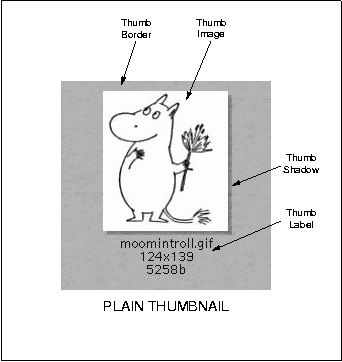
Un-framed thumbnails consist of four components: the thumbnail image, the thumbnail border, an optional thumbnail shadow, and an optional thumbnail label area.

| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
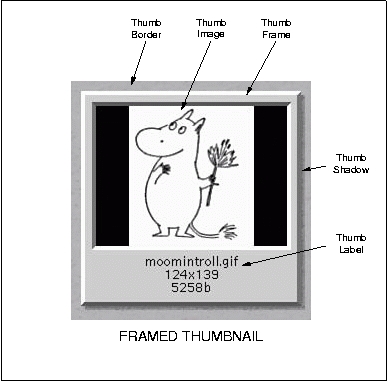
Framed thumbnails consist of four components: the thumbnail image, the thumbnail frame, the thumbnail border, an optional thumbnail shadow, and an optional thumbnail label area.

| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
The montage geometry specifies the size in rows and columns of the generated thumbnail grid. Since a single montage is displayed per HTML page, after the montage grid is full, a new page is started. The montage geometry combined with the thumbnail geometry determines the total size of the montage image and therefore the size that the user’s web browser must be set to in order to view the entire montage.
Setting the rows to a very large value (large enough that rows x columns exceeds the number of images) results in a single HTML page being generated. The user can then use the browser’s vertical scroll bar to peruse the thumbnails.
| 7.2.1 Columns | Specify montage columns | |
| 7.2.2 Rows | Specify montage rows |
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
$opt_columns=number
--columns number
Specify the montage columns (max). This is the maximum number of thumbnail columns allowed per thumbnail row.
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
$opt_rows=number
--rows number
Specify the montage rows (max). This is the maximum number of thumbnail rows allowed per page.
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
| 7.3.1 GIF/JPEG Transition Point | Specify GIF/JPEG size transition point | |
| 7.3.2 Force GIF Format | Always use GIF format for montages |
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
$opt_maxgif=number
--maxgif number
Specify the maximum size of GIF imagemap before trying JPEG (default 30000). This is an optimization which tries to avoid the JPEG conversion step. When indexing true or deep-color images, JPEG usually leads to a smaller montage imagemap file.
Even if a JPEG image is generated, the smaller of the two images is selected for use and the larger one is deleted to save disk space.
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
$opt_forcegif=1
--forcegif
Force GIF imagemaps to be generated (default off). This avoids the possible generation of JPEG format imagemaps when the GIF file is large (over 30K). The primary reason for using this option is because GIF supports image transparancy while JPEG does not, leading to a possibly more attractive display when using GIF format imagmaps. The drawbacks of forcing GIF format are larger imagemap files (often two or three times the size of JPEG when montaging true or deep-color images) and the limited color depth (256 colors) of the GIF format.
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
| 7.4.1 Thumbnail Foreground Color | Specify thumbnail foreground color | |
| 7.4.2 Thumbnail Background Color | Specify thumbnail background color | |
| 7.4.3 Thumbnail Transparent Color | Specify thumbnail transparent color | |
| 7.4.4 Thumbnail Frame Color | Specify thumbnail frame color | |
| 7.4.5 Thumbnail Frame Border Color | Specify thumbnail border color | |
| 7.4.6 Quantize To Netscape Color Cube | Quantize montage to Netscape 216 color cube |
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
$opt_thumbforeground=colorspec
--thumbforeground colorspec
Specify the montage foreground color. This color is used as the color for thumbnail label text.
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
$opt_thumbbackground=colorspec
--thumbbackground colorspec
Specifies the background color that thumbnails are imaged upon.
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
$opt_thumbtransparent=colorspec
--thumbtransparent colorspec
Specify a montage color to set transparent. Usually should be set the
same as the background color $opt_colorback () of the imagemap page. GIF format imagemaps use the transparent
color directly while JPEG format imagemaps may approximate
"transparency" by setting the imagemap background color to the same
color used as the background for HTML pages. This approximation becomes
less useful for clients with shallow colormaps.
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
$opt_thumbframecolor=colorspec
--thumbframecolor colorspec
Specify the thumbnail frame color (only applicable if frames are enabled).
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
$opt_thumbframebgcolor=colorspec
--thumbframebgcolor colorspec
Specifies the background color within the thumbnail frame. Ignored if there is no frame.
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
$opt_mapnetscape
--mapnetscape
Re-map the montage colors to the Netscape 216-color cube. Netscape maps colors to a fixed 216-color cube on PseudoColor color displays. Using this option allows you to ensure that Netscape doesn’t dither or re-map your colors when used with common PseudoColor displays and the images may be smaller. The drawback to using this option is that the color quality will be significantly decreased on True and DirectColor displays or when using browsers that don’t use the 216-color cube technique.
When using image transparency, make sure that the transparent color is selected from one of the 216 "standard" colors or transparency won’t work.
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
| 7.5.1 Enable Thumbnail Frame | Enable decorative frames around thumbnails | |
| 7.5.2 Enable Thumbnail Shadows | Enable decorative shadows under thumbnails | |
| 7.5.3 Thumbnail Frame Border Width | Specify thumbnail border width | |
| 7.5.4 Thumbnail Background Texture | Specify montage background image | |
| 7.5.5 Thumbnail Geometry | Specify thumbnail geometry | |
| 7.5.6 Thumbnail Gravity | Specify thumbnail placement | |
| 7.5.7 Thumbnail Composition Algorithm | Specify thumbnail imaging algorithm | |
| 7.5.8 Thumbnail Zoom Filter | Specify zoom filter to use for reductions |
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
$opt_thumbframe=geometry
--thumbframe geometry
Specify the geometry specification for frame to place around thumbnail. If no frame is desired then the string ‘false’ should be specified. The specified geometry values are in addition to the thumbnail geometry. For example, a frame geometry of ‘8x8’ places an 8 pixel frame around the image.
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
$opt_thumbshadow=boolean
--thumbshadow boolean
Set to string ‘true’ or ‘false’ to control the use of decorative shadows around image thumbnails (or frames if enabled). The default is ‘false’.
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
$opt_thumbborderwidth=borderwidth
Specify the border (in pixels) to place between a thumbnail and its surrounding frame. This option only takes effect if thumbnail frames are enabled and the thumbnail geometry specification doesn’t also specify the thumbnail border width.
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
$opt_thumbtexture=texturespec
--thumbtexture texturespec
Specify a texture to use as montage background. The built-in textures ‘granite:’ and ‘plasma:’ are available. A texture is the same as a background image. For example:
Granite texture:
$opt_thumbtexture='granite:';
Plasma texture:
$opt_thumbtexture='plasma:blue-yellow';
Image file texture:
$opt_thumbtexture='vibrant.gif';
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
$opt_thumbgeometry=geometry
--thumbgeometry geometry
Specify image thumbnail geometry. Thumbnail geometry is specifed in the form:
<width>x<height>+<borderwidth>+<borderheight>{!}{<}{>}
Specify the size and scaling options for thumbnail images (default ‘106x80+2+2>’).
The following description is extracted verbatim from the montage manual page regarding the treatment of this option:
By default, the width and height are maximum values. That is, the image is expanded or contracted to fit the width and height value while maintaining the aspect ratio of the image. Append an exclamation point to the geometry to force the image size to exactly the size you specify. For example, if you specify 640x480! the image width is set to 640 pixels and height to 480. If only one factor is specified, both the width and height assume the value.
Use ‘>’ to change the dimensions of the image only if its size exceeds the geometry specification. Use ‘<’ to resize the image only if its dimensions is less than the geometry specification. For example, if you specify ‘640x480>’ and the image size is 512x512, the image size does not change. However, if the image is 1024x1024, it is resized to 640x480.
Each image is surrounded by a border whose size in pixels is specified as <border width> and <border height> and whose color is the background color.
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
$opt_thumbgravity=direction
--thumbgravity direction
Specify the thumbnail positioning within the specified geometry
($opt_thumbgeometry area. If the thumbnail is smaller in any
dimension than the geometry, then it will be placed according to this
specification. Available options are NorthWest, North,
NorthEast, West, Center, East
SouthWest, South, and SouthEast. Just as with a map
(at least those in the northern hemisphere) North is up and
West is left. The default is Center so that thumbnails
are centered in their grid.
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
$opt_thumbcompose=operation
--thumbcompose operation
Specify the image composition algorithm for thumbnails. This controls
the algorithm by which the thumbnail image is placed on the
background. Available options are (default Replace): Over,
In, Out, Atop, Xor, Plus,
Minus, Add, Subtract, Difference,
Bumpmap, Replace, MatteReplace, Mask,
Blend, and Displace. Use of Over is recommended for
use with images that have transparency. This option may have negative
side-effects for images without transparency.
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
$opt_zoomfilter=filtertype
--zoomfilter filtertype
Select the filter algorithm to use for image zooms (reductions &
enlargements). The available values are Box, Triangle, and
Mitchell. The algorithms have a significant effect on processing
time and may have a perceptible effect on image quality. Images zoomed
via the Box algorithm will have the lowest quality (unsuitable
for further processing) and will zoom the fastest. Images zoomed via
the Triangle algorithm usually have sufficient quality that it
takes careful inspection to detect differences from the best algorithm.
The Triangle algorithm is almost as fast as the Box
algorithm so there is little need to use the Box algorithm. The
Mitchell algorithm produces the best possible results (preserving
fine details) but with a 40% (or so) speed penalty overall as compared
with the Triangle algorithm. If speed is not important for your
application, and end-users are likely to be using deep-color displays,
then by all means choose the Mitchell algorithm because if you
choose a lesser agorithm, you will never know what you are missing.
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
| 7.6.1 Thumbnail Labels | Specify thumbnail titles | |
| 7.6.2 Thumbnail Label Format | Specify thumbnail label format | |
| 7.6.3 Thumbnail Label Width | Specify thumbnail label truncation width | |
| 7.6.4 Thumbnail Label Font | Specify thumbnail label font |
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
$opt_imgindexname=filename
--imgindexname filename
Specify the filename for the image name to thumbnail-title
cross-reference for images (default ‘.imgindex’). If this file
exists, then labelformat will replace imagename if
imagename is found in the file. This provides the ability to use
user-specified label text rather than the default provided by
$opt_thumblabel. See the description of $opt_thumblabel or the
montage(1) manual page for information on the label format. The order
specified by this file is used to sort image names. If an entry for an
image is not in this file, then that image name is sorted alphbetically
with relation to the other image names.
The format of the image index file consists of an image name followed by an image label. The image name and the image label are delimited by white space which may be one or more space or tab characters as shown in the following example:
mr2-91ev.jpg '91 Front mr2-91re.jpg '91 Back mr2-91si.jpg '91 Side
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
$opt_thumblabel=format
--thumblabel format
Specifies the default format of thumbnail labels. The image filename, type, width, height, or scene number in the label by embedding special format characters. Embed ‘%f’ for filename, ‘%d’ for directory, ‘%e’ for filename extention, ‘%t’ for top of filename, ‘%m’ for magick, ‘%w’ for width, ‘%h’ for height, ‘%s’ for scene number, ‘%b’ for file size, or ‘\n’ for newline. For example,
-label "%m:%f %wx%h"
produces an image label of ‘MIFF:bird.miff 512x480’ for an image titled
‘bird.miff’ and whose width is 512 and height is 480. (This explanation
borrowed from montage manual page). If a label is not desired, then use
the argument "label" to turn off this feature.
The default format is ‘%f\n%wx%h %b’ which displays the filename over the image geometry followed by image size.
See the $opt_imgindexname option for a description of a more
powerful per-image labeling mechanism.
When $opt_cache is enabled, a number of labeling features will not
work correctly since they may refer to characteristics of the cached
thumbnail rather than the original image.
The labels which are supported when caching is enabled are:
%b(file size)
%f(full filename)
%h(height)
%m(magick)
%n(filename minus extension)
%w(width)
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
$opt_thumblabelwidth=labelwidth
--thumblabelwidth labelwidth
Specify the maximum column width (in characters) of label text. Label text longer than this is truncated to the specified width. The purpose of this is to ensure that the label is not munged due to excessive length.
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
$opt_thumbfont=fontspec
--thumbfont fontspec
Specify the thumbnail title font. This is the X11 font used to title thumbnails
(default 5x8). PERL’s newgetopt module seems to have difficulties with
the dashes in most X11 font specifications. If ’getopt’ prints
the usage message rather than doing what you want to, then try using the
command line syntax --thumbfont=fontspec and you should have
better luck.
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
WebMagick provides EMACS-like hooks that can be used to insert additional processing code fragments into the thumbnail generation code.
| 7.7.1 Read Failure Hook | Specify image read-failure hook | |
| 7.7.2 Thumbnail Post-processing Hook | Specify thumbnail pre-processing hook | |
| 7.7.3 Thumbnail Pre-Processing Hook | Specify thumbnail post-processing hook |
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
$opt_readfailhook=string
PERL code fragment to evaluate if an original image fails to read during the process of building a thumbnail. Usually this is due to the original image being corrupted. Your mileage may vary.
When the code fragment is executed, the name of the current image is in
the variable $imagename. For example:
$opt_thumbreadfailhook='unlink($imagename)';
removes the image, assuming that it is defective. In the case of images retrieved from the binaries newsgroups this is not a bad assumption.
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
$opt_thumbposthook=string
PERL code fragment to evaluate on the reduced thumbnail before saving it
to cache or using it in the montage. The thumbnail image is available
via the variable $image. For example:
$opt_thumbposthook='$status=$image->Sharpen(factor=>40); warn $status if "$status"';
applies the PerlMagick Sharpen operation on the thumbnail,
$opt_thumbposthook='$image->Set(colorspace=>"Gray"); $status=$image->Quantize(); warn $status if "$status"';
displays thumbnails in grayscale, and
$opt_thumbposthook='$image->Set(colorspace=>"Gray"); $status=$image->Quantize(); warn $status if "$status"; $status=$image->Emboss(); warn $status if "$status"';
displays embossed thumbnails.
See the PerlMagick documentation for the many other operations which may be applied to an image.
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
$opt_thumbprehook=string
PERL code fragment to evaluate on the original image in memory prior to reducing it into a thumbnail. The image is available via the variable $image. For example:
$opt_thumbprehook='$status=$image->Blur(factor=>80); warn $status if "$status"';
applies the PerlMagick Blur operation on the image. See the PerlMagick documentation for the many operations which may be applied to an image.
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
| 8.1 HTML Content | Specify HTML page contents | |
| 8.2 Text Colors | Specify HTML text colors | |
| 8.3 HTML Link Colors | Specify HTML link colors | |
| 8.4 Frame Options | Specify frame options | |
| 8.5 HTML Meta Tags | Specify HTML meta tags |
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
| 8.1.1 Allow Configuration | Allow user configuration | |
| 8.1.2 JavaScript Mode | Enable JavaScript output | |
| 8.1.3 Table Mode | Use tables instead of imagemaps | |
| 8.1.4 README File Treatment | Control README file visibility | |
| 8.1.5 Address Information | Specify an address field | |
| 8.1.6 Anonymize | Protect the author’s reputation | |
| 8.1.7 Page Header | Specify HTML page header | |
| 8.1.8 Page Title | Specify HTML page title | |
| 8.1.9 Stylesheet | Specify a URL to a Cascading Style Sheet | |
| 8.1.10 Directory Page Template (No Frames) | Directory page template (unframed) | |
| 8.1.11 Directory Page Template (Framed) | Directory page template (framed) | |
| 8.1.12 Per-Image HTML |
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
$opt_allowconfig=1
--allowconfig
Available only when also using $opt_javascript and $opt_tables, Allow
Configuration gives the user the option to select their own frame style
and number of rows and columns for the table. There will be an icon in
the directory frame that will pop-up a new window which includes
pictures of the available frame styles.
This configuration is accomplished with cookies. If the user has cookies disabled in their browser, their configuration will not be saved.
When a configuration is saved, it will be applied to all directories
at or below $opt_prefixpath. For example, if $opt_prefixpath is
empty (the default), the configuration will apply to all directories
on the site.
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
$opt_javascript=1
--javascript
When JavaScript mode is enabled, JavaScript code is added to the main index file (default ‘index.html’) to re-set the location to the JavaScript index file (currently hard-coded as ‘indexjs.html’). This results in JavaScript being loaded into the browser automatically if JavaScript is supported by the browser and the browser is one that WebMagick supports (currently Netscape 3.0X, Netscape 4.0X, and Internet Explorer 4.0X). Browsers that do not support JavaScript, have JavaScript disabled, or are not recognized by WebMagick safely ignore the JavaScript and operate directly from WebMagick’s usual HTML files.
The advantage of JavaScript mode is that other than retrieving a few intial files and the images to be viewed, all HTML is generated directly within the user’s browser, minimizing server accesses. In addition, navigation and presentation are dramatically improved since there is no need to pre-compute every possible viewing option and JavaScript has better control and knowledge of the browser than HTML does.
In order for JavaScript mode to operate correctly, the file
‘webmagick.js’ must be installed in the location specified by
$opt_iconpath () and the server must be updated to
associate MIME type ‘application/x-javascript’ with the extension
‘.js’.
Read your web server’s documentation to see what is required in order
to add new MIME types (if the type is not already supported).
Apache server: Update ‘conf/mime.types’ and add the line
application/x-javascript js
CERN or W3 server: Update ‘config/httpd.conf’ and add the line
AddType .js application/x-javascript 8bit
Phttpd: Update ‘modules/file.conf’ and add the following to the content-types list
.js application/x-javascript
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
$opt_tables=1
--tables
Use HTML tables instead of imagemaps for displaying thumbnails. This results in quicker navigation because smaller images are downloaded, and quicker directory processing, since no montages are created.
This option is available with or without JavaScript mode enabled.
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
$opt_readmevisible=1
--readmevisible
Specify the handling of a README file. If the file designated by
$opt_readme exists (default ‘README.html’) then make it the first
page seen when the user enters a directory. Regardless of this option,
the help icon will appear if the README file exists which is a link to
the file.
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
$opt_address=string
--address string
Specify additional information to place in <ADDRESS></ADDRESS> tags in
page frame. WebMagick copyright and support information is
placed on all generated pages.
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
$opt_anonymous
--anonymous
Turn off the WebMagick copyright info and author’s address on all generated pages. If you are operating a site that my mother wouldn’t approve of, please use this option.
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
$opt_header=string
--header string
Specify text to add to the page header in the thumbnail frame (a short term hack). This option is subject to change and will be eliminated if the thumbnail frame is templatized.
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
$opt_title=string
--title string
Specify the page title. If this option is not specified, then WebMagick will generate its own title in the form ’Index of directory "subdirectory name"’.
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
$opt_stylesheet=URL
--stylesheet URL
Specify a style sheet to use for all generated pages. This will override the following options:
$opt_colorfore ()
$opt_colorback ()
$opt_dircolorfore ()
$opt_dircolorback ()
$opt_coloralink ()
$opt_colorlink ()
$opt_colorvlink ()
$opt_dircoloralink ()
$opt_dircolorlink ()
$opt_dircolorvlink ()
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
$opt_dirfmt=string
Specify a template (written in PERL) that represents the format used to generate the frame-less directory navigation page. This format will be seen by browsers that do not support frames. This is a guru-level option that may require reading WebMagick code.
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
$opt_frameddirfmt=string
Specify a template (written in PERL) that represents the format used to generate the framed (left frame) directory navigation page. This format will be seen by browsers that support frames. This is a guru-level option that may require reading WebMagick code.
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
When per-image HTML mode is enabled, an HTML file is generated corresponding to each image. The HTML file is named based on the image file name with an HTML extension.
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
$opt_pichtml=1
--pichtml
Enable per-image HTML file generation.
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
$opt_pichtmlext='.ext'
--pichtmlext extention
Set the file extension to use for per-image HTML files. The final name is the image file name appended with this file extension. The default extension is ’.html’.
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
$opt_pichtmlnav
--pichtmlnav
Enable image navigation buttons (up, previous, next) on per-image HTML files.
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
$opt_pichtmlputtitle
--pichtmlputtitle
Enable per-image HTML picture titles. Default is on.
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
$opt_pichtmltitlestart
--pichtmltitlestart
HTML to add before picture title (default is <P>)
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
$opt_pichtmltitleend
--pichtmltitleend
HTML to add after picture title (default is </P>)
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
$opt_pichtmltarget='targetname';
--pichtmltarget target_name
Set the default URL target name for links in per-image HTML files. There is normally no need to set this target because HTML is normally displayed in the current frame and there are no links by default, however, sometimes it is desirable for links to display in a different (or new) window.
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
$opt_pichtmltop='html_source';
--pichtmltop 'html_source'
Extra HTML to insert above the image.
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
$opt_pichtmlbottom='html_source';
--pichtmlbottom 'html_source'
Extra HTML to insert below the image.
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
| 8.2.1 Thumbnail Frame Background Color | Specify thumbnail page background color | |
| 8.2.2 Thumbnail Frame Text Foreground Color | Specify thumbnail page foreground color | |
| 8.2.3 Directory Frame Text Color | Specify directory page foreground color | |
| 8.2.4 Directory Frame Background Color | Specify directory page background color |
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
$opt_colorback=colorspec
--colorback colorspec
Specify the background color for thumbnail frame.
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
$opt_colorfore=colorspec
--colorfore colorspec
Specify the toreground color for text in thumbnail frame.
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
$opt_dircolorfore=colorspec
--dircolorfore colorspec
Specify the foreground text color of the directory frame. Defaults to
the value of $opt_colorfore () if not explicitly
set.
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
$opt_dircolorback=colorspec
--dircolorback colorspec
Specify the background color of the directory frame. Defaults to the
value of $opt_colorback () if not explicitly
set.
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
| 8.3.1 Thumbnail Frame Active Link Color | Specify thumbnail page active link color | |
| 8.3.2 Thumbnail Frame Un-visited Link Color | Specify thumbnail page un-visited link color | |
| 8.3.3 Thumbnail Frame Visited Link Color | Specify thumbnail page visited link color | |
| 8.3.4 Directory Frame Active Link Color | Specify directory page active link color | |
| 8.3.5 Directory Frame Un-Visited Color | Specify directory page un-visited link color | |
| 8.3.6 Directory Frame Visited Color | Specify directory page visited link color |
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
$opt_coloralink=colorspec
--coloralink colorspec
Specify the link (active) color for the thumbnail frame.
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
$opt_colorlink=colorspec
--colorlink colorspec
Specify link (unvisited) color for the thumbnail frame.
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
$opt_colorvlink=colorspec
--colorvlink colorspec
Specify link (visited) color for the thumbnail frame.
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
$opt_dircoloralink=colorspec
--dircoloralink colorspec
Specify link (active) color for the directory frame. Defaults to value of
$opt_coloralink ()if not explicitly set.
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
$opt_dircolorlink=colorspec
--dircolorlink colorspec
Specify link (unvisited) color for the directory frame. Defaults to the
value of $opt_colorlink () if not
explicitly set.
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
$opt_dircolorvlink=colorspec
--dircolorvlink colorspec
Specify link (visited) color for the directory frame. Defaults to value
of $opt_colorvlink () if not explicitly set.
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
| 8.4.1 Enable Frames | Enable frames | |
| 8.4.2 Enable Frame Borders | Enable frame borders | |
| 8.4.3 Frame Border Thickness | Specify frame border thickness | |
| 8.4.4 Frame Margin Height | Specify frame margin height | |
| 8.4.5 Frame Margin Width | Specify frame margin width | |
| 8.4.6 Frame Style | Specify frame style (layout) |
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
$opt_frames=1
--[no]frames
Enable frames. This defaults to on, but is useful to turn off if you have a single directory collection.
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
$opt_frameborder=borderenable
--frameborder borderenable
Enable decorative frame borders with the value ‘YES’ or disable
decorative frame borders by specifying the value ‘NO’. These options
are passed directly to the HTML’s FRAMESET ‘FRAMEBORDER’
option in the generated pages.
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
$opt_framebordersize=bordersize
--framebordersize bordersize
Specifies the number of pixels allocated to the frame border.
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
$opt_framemarginheight=marginheight
--framemarginheight marginheight
Specifies the number of pixels allocated to the frame margin in the vertical direction.
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
$opt_framemarginwidth=marginwidth
--framemarginwidth marginwidth
Specifies the number of pixels allocated to the frame margin in the horizontal direction.
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
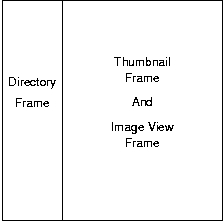
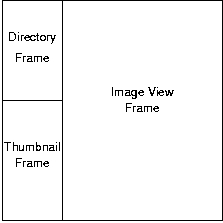
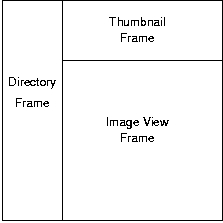
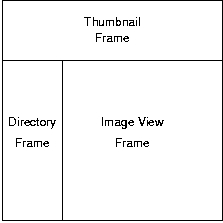
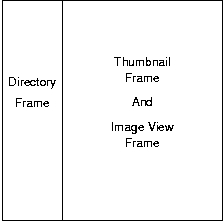
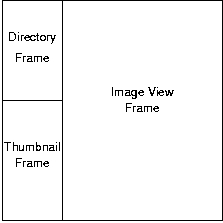
$opt_framestyle=framestyle
--framestyle framestyle
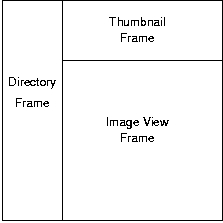
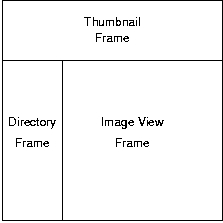
Specifies the frame template to use. Templates are currently specified for the range of 1-4 with the following effect:




| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
| 8.5.1 Meta-Tag Author | Specify AUTHOR meta-tag | |
| 8.5.2 Meta-Tag Charset | Specify CHARSET meta-tag | |
| 8.5.3 Meta-Tag Classification | Specify CLASSIFICATION meta-tag | |
| 8.5.4 Meta-Tag Description | Specify DESCRIPTION meta-tag | |
| 8.5.5 Meta-Tag Expires | Specify EXPIRES meta-tag | |
| 8.5.6 Meta-Tag Key-Words | Specify KEYWORDS meta-tag |
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
$opt_metaauthor=string
Specify author name to add to the HTML meta tags in generated HTML files.
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
$opt_metacharset=string
Specify HTML documents character set in case HTTPD can’t provide it.
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
$opt_metaclassification=string
Specify any classification information to add to the HTML meta tags in generated HTML files. This may be used by indexing robots.
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
$opt_metadescription=string
Specify page description text to add to the HTML meta tags in generated HTML files. This information may used by indexing robots.
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
$opt_metaexpires=string
Page expiration date to add to the HTML meta tags in generated HTML files. Should be specified in the form:
"Tue, 20 Aug 1996 14:25:27 GMT"
Since the specified expiration time is absolute, use of this option
implies a commitment to execute WebMagick with option
--forcehtml as least as often as the specified expiration period.
This information is used by browsers and caching servers to determine when cached data becomes stale.
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
$opt_metakeywords=string
Specify keywords to add to the HTML meta tags in generated HTML files.
Should be specified as a string with keywords delimited by a comma
(e.g. "key1,key2,key3"). This information may used by indexing
robots.
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
Use the following variables to override the strings that WebMagick displays.
$opt_msg_copyright = "Copyright "
$opt_date_format = "%B %e, %Y" (see strftime(3))
$opt_msg_directories = "Directories"
$opt_msg_directory_navigator = "Directory Navigator"
$opt_msg_images = "Images"
$opt_msg_index_of_directory = "Index of directory"
$opt_msg_index_of_files = "Index of files "
$opt_msg_index_through = "through"
$opt_msg_next = "Next"
$opt_msg_page_navigator = "Page Navigator"
$opt_msg_page_updated_on = "Page update on"
$opt_msg_prev = "Prev"
$opt_msg_produced_by = "Produced by"
$opt_msg_readme = "ReadMe"
$opt_msg_up = "Up"
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
WebMagick is currently maintained by Chris Lindell. It was written by Bob Friesenhahn with copious input from Anthony Thyssen. Anthony’s diligent assistance as the first alpha tester is very much appreciated. Patches to support per-image HTML files and other usability enhancements were contributed by Andrey A. Chernov.
ImageMagick and PerlMagick are written by John Cristy. WebMagick would not be possible without his wonderful software. The author greatly appreciates Cristy’s assistance with ironing out PerlMagick’s (or WebMagick’s) bugs and feature set during the development of WebMagick.
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
The following packages are required in order to install WebMagick. Retrieve each package and install according to the following order:
Each package provides its own installation instructions. Please follow them carefully.
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
| 12.1 Basic Installation | ||
| 12.2 Installation Names |
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
Execute the provided configure script specifying a ‘--prefix’ option for a GNU-style directory heriarchy you would like to install in (e.g. ‘./configure --prefix=/opt/tools’). This will generate a base copy of WebMagick that has been edited to reflect the location of your PERL interpreter and the X11 RGB database.
The configure script will ask you questions to provide definitions of
$opt_prefixpath, $opt_rootpath, $opt_iconpath,
$opt_htimage and $opt_maptype in the webmagick
script and the sample ‘webmagickrc’ file. Read the Introduction
section of this manual to learn the details. A few examples are provided
below. The script provides a running narrative with examples so it
should not be necessary to read much documentation before running it.
Then execute make install. This will install WebMagick, sample
icons, the WebMagick JavaScript interface, and TexInfo documentation. The
WebMagick icons must be installed in a directory somewhere under the
same server "root" as the images you want to catalogue. This root does
not neccessarily have to be the actual server root. The "root" may be
established via a server path mapping (rather than symbolic link) that
offsets onto another filesystem.
In order for JavaScript mode to operate correctly, the file
‘webmagick.js’ must be installed in the location specified by
$opt_iconpath and the server must be updated to associate MIME type
‘application/x-javascript’ with the extension ‘.js’. This
file contains the various JavaScript routines that define WebMagick’s
JavaScript interface. See the formal documentation for more on JavaScript.
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
By default, ‘make install’ will install the package’s files in
‘/usr/local/bin’, ‘/usr/local/man’, etc. You can specify an
installation prefix other than ‘/usr/local’ by giving
configure the option ‘--prefix=path’.
In addition, if you use an unusual directory layout you can give options like ‘--bindir=path’ to specify different values for particular kinds of files. Run ‘configure --help’ for a list of the directories you can set and what kinds of files go in them.
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
Summary index of available WebMagick option variables. Many of these options have command-line equivalents.
| : | $ % |
|---|
| : | $ % |
|---|
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
Summary index of available WebMagick command-line arguments. All of these arguments have equivalent option variables.
| : | - |
|---|
| : | - |
|---|
| [ << ] | [ < ] | [] | [ > ] | [ >> ] | [] | [] | [] | [ ? ] |
| : | .
A B C D E F G H I J K L M N O P R S T U V W Z |
|---|
| : | .
A B C D E F G H I J K L M N O P R S T U V W Z |
|---|
| [] | [] | [] | [ ? ] |